微信小程序使用npm,引入第三方包
1. 构建package.json
进入小程序根目录,执行 npm init --yes
2. 安装依赖包
在小程序根目录,执行 npm install 包名 安装所需要的包名。如果不安装任何包,在构建npm的时候会失败。
3. 构建npm包
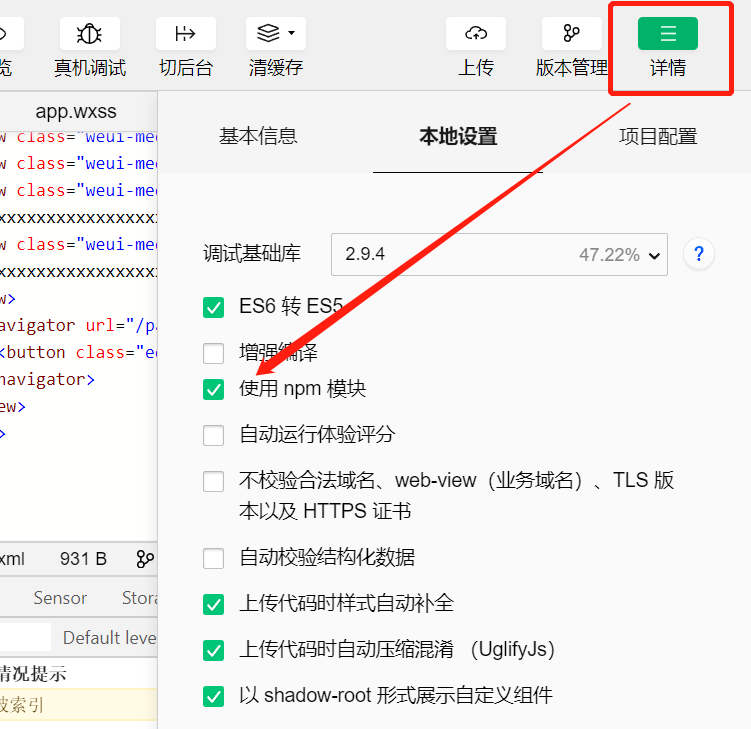
勾选使用npm包

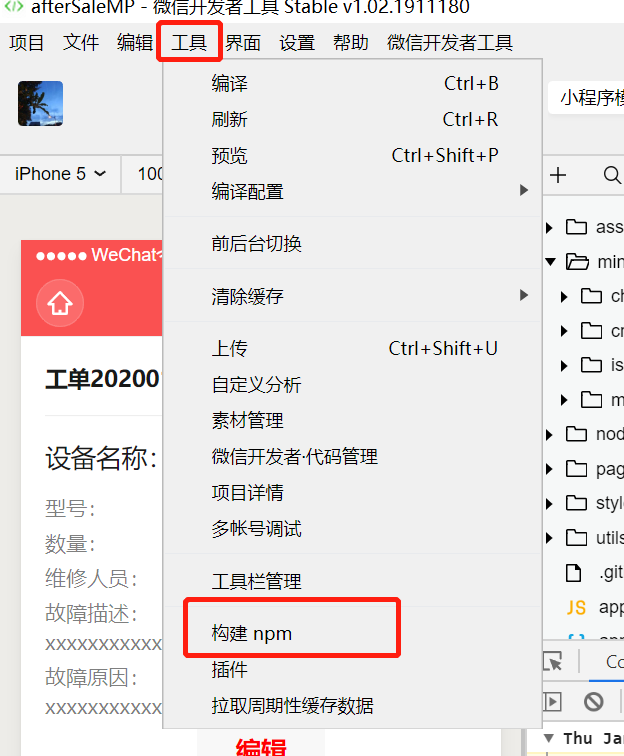
构建npm包

页面弹出构建完成

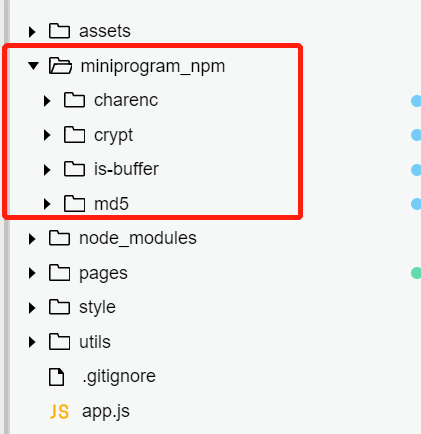
此时在小程序目录出现一个新目录,就是构建的第三方包

4. 使用
在小程序当中不能使用ES6的方式导入包,支持node.js的语法。在*.js文件当中引入依赖包。
例如:const md5 = require('md5'),到此引入完成